
Blog-HomePage Example
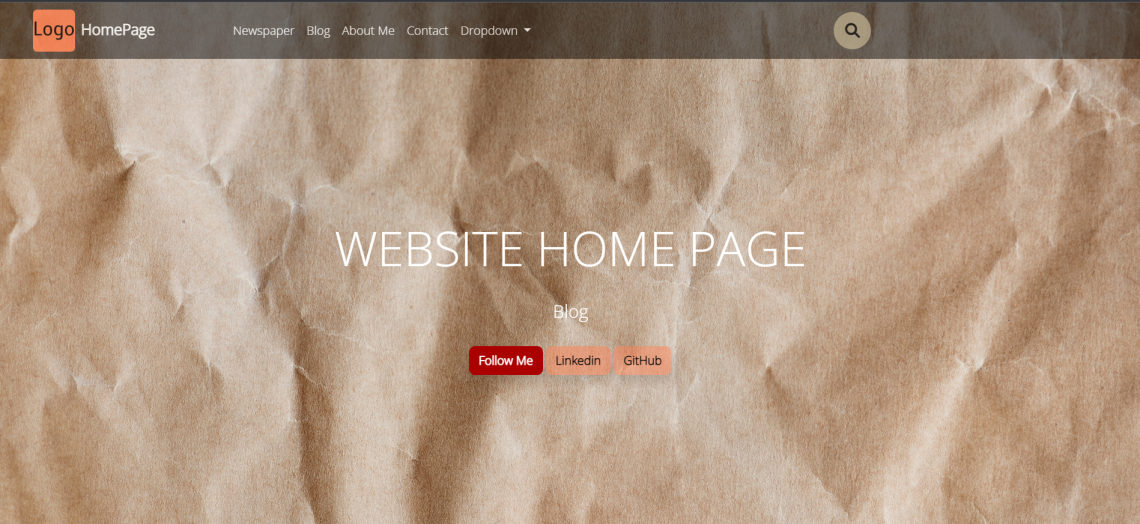
Web tasarımının en temel bileşenleri html, css kullanarak yapmış olduğum klasik bir website anasayfası.
Sayfanın en üst kısmına navbar dediğimiz gezinme çubuğu ekledik. Navbar’da genellikle logo, slogan, bağlantı başlıkları, sosyal medya ikonları vs gibi şeyler eklenir.

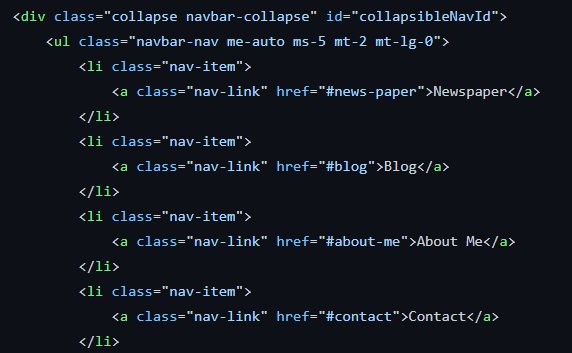
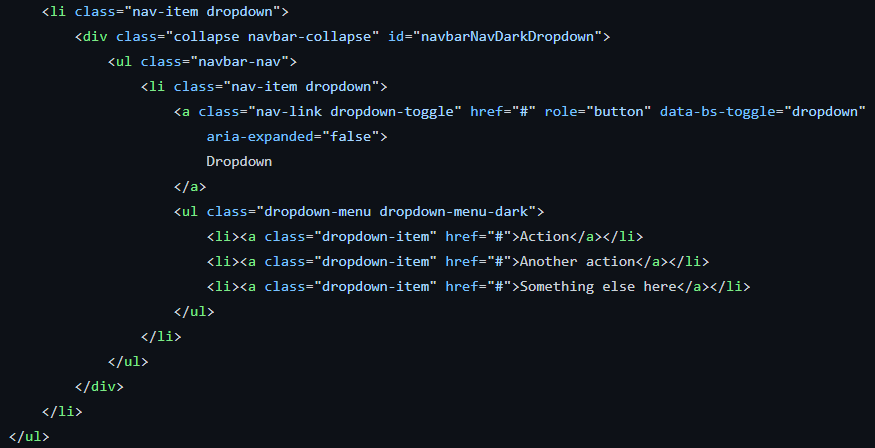
Bağlantı başlıklarını, listeleme için kullandığımız <li> etiketi ile oluşturup her birine link verdik. Bu alana bir de dropdown dediğimiz açılır liste ekledik.


Bootstrap navbar classlarına buradan bakıp kendiniz kişiselleştirebilirsiniz.
 Arama çubuğu için input alanı ve arama butonu ekledik. Butonun daha şık durması siz de ikon ekleyebilirsiniz.
Arama çubuğu için input alanı ve arama butonu ekledik. Butonun daha şık durması siz de ikon ekleyebilirsiniz.
İkonlar için fontawesome.com/icons sitesinden yararlanabilirsiniz.
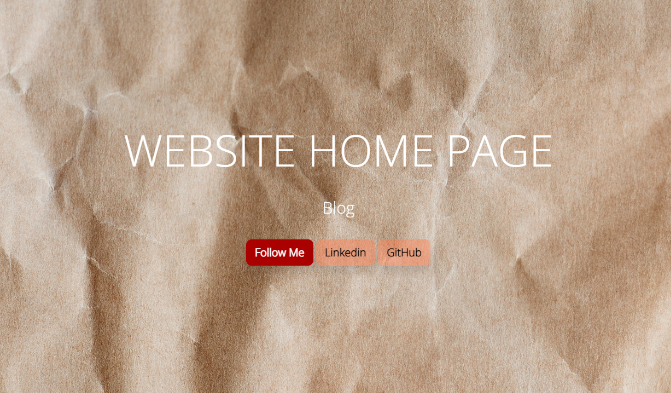
Website amacını görsel olarak daha güzel yansıtmak için jumbotron alanı ekledik. Bu alanda başlık ve sosyal medya bağlantıları ekledik ve <header> semantik etiketleri arasında belirttik.


<main> , <section> , <footer> semantik etiketlerini kullanarak kodlarımızı daha okunabilir şekilde kodladık. Bu alanlar keyfi veya ihtiyaca göre detaylarla çeşitlendirilebilir.
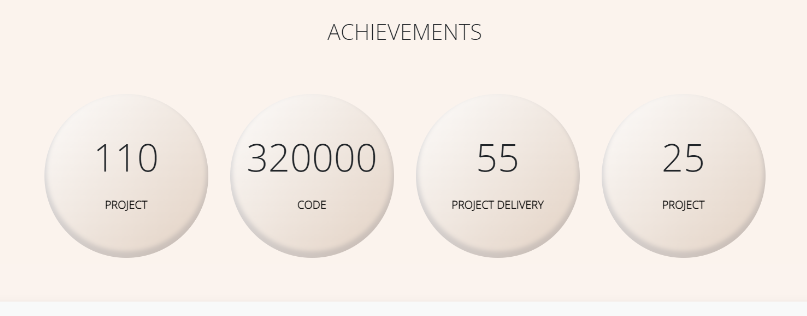
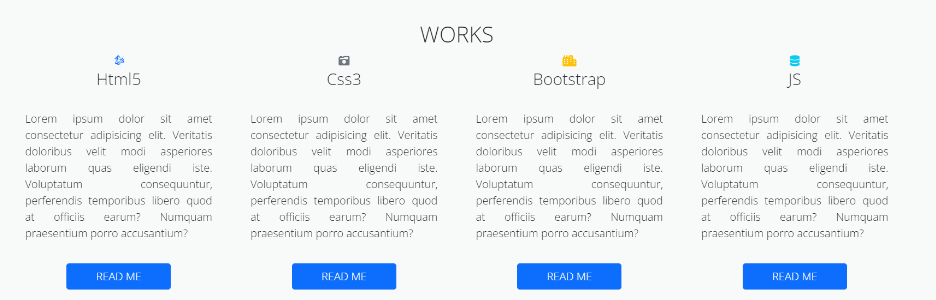
Main kısmında iki section oluşturup birine sayaç gösterge alanı ekledik, diğerine blog yazıları özetini gösteren kartlar ekledik. Kartlar için yine bootstrap card classlarını kullanabilirsiniz fakat burada başlık, paragraf, buton gibi özellikleri kütüphane kullanmadan şekillendirdik.


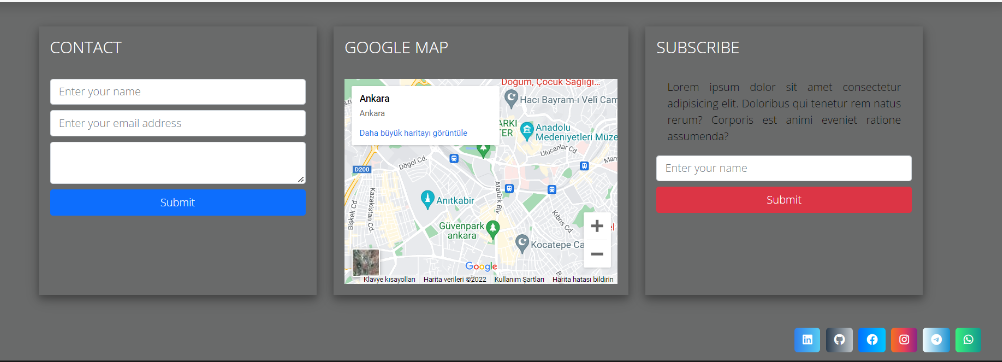
Footer alanında ise iletişim, abone ol, takvim, harita, sosyal medya bağlantıları gibi detaylara yer verilebilir. Google harita için embedgooglemap.net bağlantısından html kodunu oluşturabilirsiniz.

Buton css’leri için gradientbuttons.colorion.co yaralanabiliriniz.
Proje kodlarının tamamı için github profilime bakabilirsiniz.

Login-Registration-Form
Bunları da beğenebilirsiniz

STAJ DENEYİMİ; Esitaş/Muhammed İşlek
7 Temmuz 2018
TEMEL FİZİK YASALARI
15 Temmuz 2018