
Clock-Javascript
Güncel saati ekrana yazdıran basit bir javascript projesi:
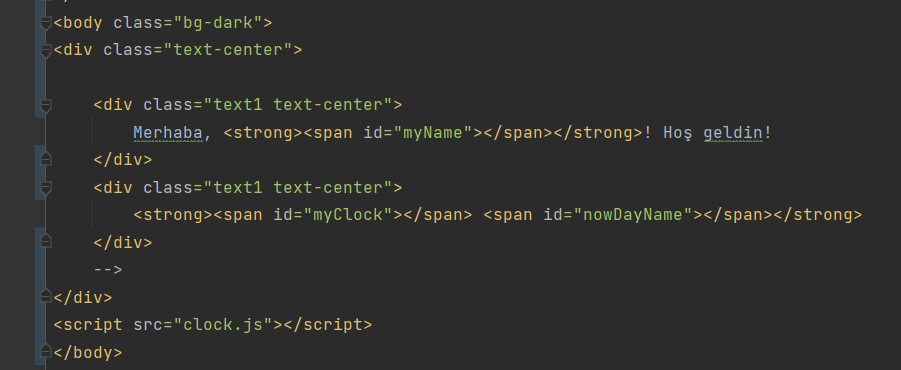
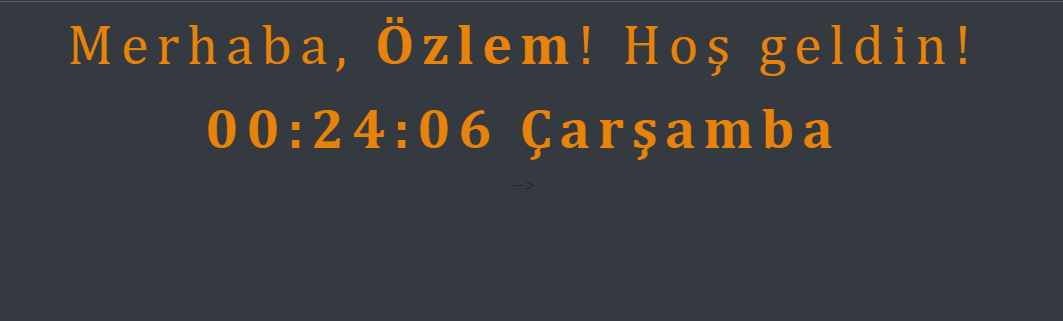
Öncelikle html dosyasında ekranda kullanıcıya ismiyle hoş geldin diyen kısa bir metin yazdım. Kullanıcı ismini ekrandan alacağımız için buna myName şeklinde bir id verdim, saat için myClock ve gün içinse nowDayName şeklinde bir id verdim.

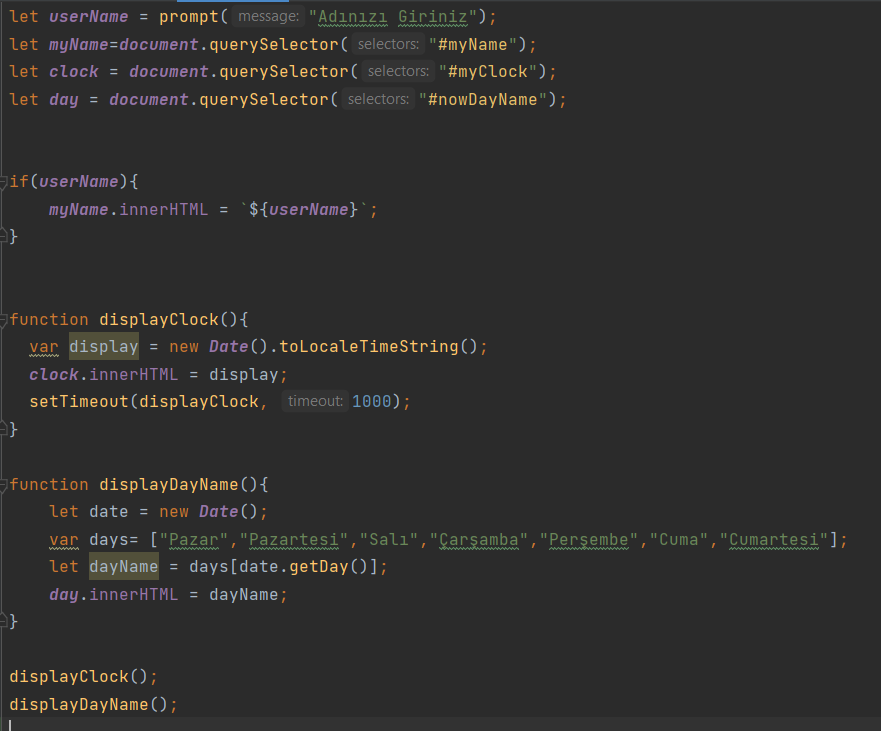
Daha sonra js dosyasına gelecek olursak;
 Kullanıcının gireceği ismi userName olarak tanımlıyorum ve prompt ile kullanıcıdan alınan metni buna atıyorum.
Kullanıcının gireceği ismi userName olarak tanımlıyorum ve prompt ile kullanıcıdan alınan metni buna atıyorum.
Html dosyasında belirttiğim myName, myClock ve nowDayName id’li öğelere burada querySelector ile erişip değişkenleri tanımladım (isimlerin nereden geldiğini karıştırmamak için js’de farklı değişken isimleriyle tanımladım).
if koşulu ile userName girildiğinde bu değeri ekrana yazmasını istiyorum ve innerHTML ile bunu yapıyorum; myName id’li html öğesinin içeriğinde userName değişkeni var oluyor.

Saat için displayClock fonksiyonunu yazıyorum.
display değişkenine Date().toLocaleTimeString() metodu ile sadece zamanı string olarak atıyorum.
clock.innerHTML = display;
kodu ile myClock id’li html öğesinin içeriğini değiştiriyorum.
Gün için de aynı şekilde displayDayName fonksiyonunu yazıyorum.
date ile tarihi, days dizisi ile haftanın günlerini ve dayName ile güncel günü string olarak tanımlıyorum.
day.innerHTML = dayName;
kodu ile nowDayName id’li html öğesinin içeriğini değiştirmiş oluyoruz.
Son olarak fonksiyonları çağırıyoruz. Ve tabii ki html kodumuzda js uzantılı dosyamızı da belirtmeyi unutmuyoruz.
<script src="clock.js"></script>
Uygulamanın çıktısı şu şekilde olacaktır:

Proje kodlarının tamamına ulaşmak için Github profilimi ziyaret edebilirsiniz.

HTML / HTML5

Login-Registration-Form
Bunları da beğenebilirsiniz

STAJ DENEYİMİ; Gazi Fişek Fab./M.Hüseyin Yavuz
7 Temmuz 2018
3D MODELLEME CİHAZI
2 Şubat 2019